クラスタグとは要素をグループ分けするためのものになります。
こう言ってももちろん何のことかさっぱり解らないと思うのですが、簡単にいうと、フォントの指定だったりボックスの指定だったり、枠線の指定だったり配置の指定だったりをひとまとめにすることができるものと思っていただければ大丈夫です。
前までに紹介したものは、【border-color】(枠線の色)とか、【font-size】(文字の大きさ)とか、それぞれのタグが、表示上何かしらの効果をもたらしていたのですが、クラスタグはまたそういったものとは全く別種類のものになります。
例えばこの右側にあるサイドメニューですが、これもクラスタグを使用して構成されています。
サイドメニューの『ホームページ制作準備』のコンテンツであれば、見た感じはひとつのサイドメニューになっているとは思いますが、実はクラスタグでボックスの大きさだったり枠線だったりを指定した5つのもので構成されています。
まずタイトルですが、これはボックスの大きさの指定や上と左右の枠線の指定、枠線の太さの指定などをクラスタグにまとめたものを適用させています。
次にこの間の部分ですがこれらは、ボックスの指定や左右の枠線の指定などをクラスタグにまとめたものを適用させています。
|
|
最後に一番下の部分ですが、これはボックスの大きさの指定や上部以外の枠線の指定、また下部の余白の指定などをクラスタグにまとめたもの適用させています。
余白が指定されているので、若干中央より上に表示されていますが気にしないで下さい。
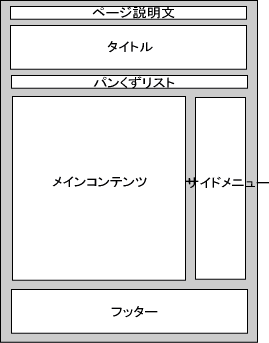
ちなみに、今はサイドメニューで紹介しましたが、実はサイドメニューだけでなく、ページの大枠部分も全てクラスタグでボックスの大きさを指定し作られており、以下のようになっています。

大体クラスタグがどのように使用されるのかということはなんとなくは解かっていただけたかと思うので、あとは実際に使ってみて覚えましょう!
では記述方法なんですが、他のものとは少し違い、<head>内、もしくは外部CSSファイルに指定したものを、タグに直接記述し呼び出すかたちになるため、タグに直接記述するだけでその効果を適用させる場合というのはなくなります。
クラスタグを適用させるのは『大きな段落』を意味する<div>タグを使用します。
まず<head>内に記述する場合、基本的な形は以下のようになります。
解りやすいよう、<head>から記述します。
| <head> <style type="text/css"> <!--.任意の名前{属性:値;}--> </style> </head> |
ちょっと見にくいですが、任意の名前の前に.(ドット)がついているのを忘れないで下さい。
そして上のものをページ内で呼び出す場合、以下のような形になります。
| <DIV class="任意の名前"> |
では、枠線の形を1本線にし、色を青色にするという記述をしてみます。
任意の名前は『example』にしておきます。
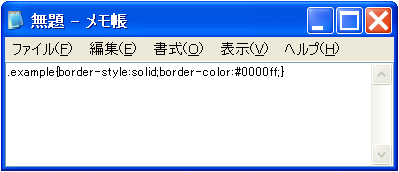
| <head> <style type="text/css"> <!--.example{border-style:solid;border-color:#0000ff;}--> </style> </head> |
上のものを呼び出す記述は以下のようになります。
| <DIV class="example"> |
そして、実際に適用させたものが以下のようになります。
<DIV>でexampleを適用させています。
この『example』の箇所は名前は英数字ならば何でも大丈夫なので、いくらでも様々な効果をもったクラスタグを作成することができます。
以下のように外部CSSファイルに記述することにより、そのファイルの読み込まれたページに効果を適用させることができます。
効果を呼び出す記述は上と同じになりますので省きます。


 ホームページ制作&SEO
ホームページ制作&SEO