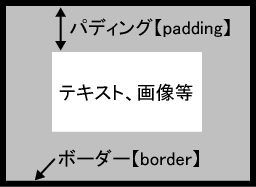
ボックス内の余白は、パディング【padding】と呼ばれています。
パディングは、テキストや画像などとその枠線の間の余白になりますが、まず図で紹介します。

以下のように記述ることにより、その記述された<p>で囲まれた箇所のボックスのパディングを100ピクセルに指定することができます。
| <p style="padding:100px;border-style:solid;"> |
ボックス内の余白を100pxに指定しています。
上の赤文字の部分が、ボックスのパディングを100ピクセルにするという記述になります。
ページの<head>内に記述する場合、外部のCSSファイルに記述する場合もこの赤文字の部分は同じになります。
以下のように<head>内に記述することにより、その記述されたページの<p>で囲まれた箇所全てのボックスのパディングを100ピクセルに指定することができます。
解りやすいよう、<head>から記述します。この場合の表示は前のものと同じなので省きます。
| <head> <style type="text/css"> <!--p{padding:100px;border-style:solid;}--> </style> </head> |
以下のように外部CSSファイルに記述することにより、そのファイルの読み込まれたページの<p>で囲まれた箇所全てのボックスのパディングを100ピクセルに指定することができます。この場合の表示も前のものと同じなので省きます。


 ホームページ制作&SEO
ホームページ制作&SEO