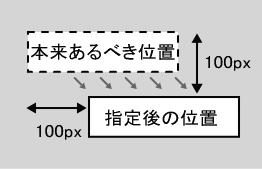
相対的な位置とは、ここでは『本来あるべき場所を基準とした位置』を意味します。
なので、仮に上から100ピクセル、左から100ピクセルの相対的な位置に指定するとすれば、『本来あるべき場所から見て、下に100ピクセル、右に100ピクセルの位置』を意味します。

ここでは解りやすいよう、全て<p>タグに枠線をつけ、その配置に関する指定を記述していきます。
以下のように記述ることにより、その記述された<p>で囲まれた箇所のボックスを、上を基準に20ピクセル、左を基準に20ピクセルの相対的な位置に指定することができます。
| <p style="position:relative;top:20px;left:20px;border-style:solid;"> |
このボックスの配置を上を基準に20ピクセル、左を基準に20ピクセルの相対的な位置に指定しています。
上の赤文字の部分の【relative】が絶対的な位置を指定する記述になります。
ページの<head>内に記述する場合、外部のCSSファイルに記述する場合もこの赤文字の部分は同じになります。
以下のように<head>内に記述することにより、その記述されたページの<p>で囲まれた箇所全てのボックスを、上を基準に20ピクセル、左を基準に20ピクセルの相対的な位置に指定することができます。
解りやすいよう、<head>から記述します。この場合の表示は前のものと同じなので省きます。
| <head> <style type="text/css"> <!--p{position:relative;top:20px;left:20px;border-style:solid;}--> </style> </head> |
以下のように外部CSSファイルに記述することにより、そのファイルの読み込まれたページの<p>で囲まれた箇所全てのボックスを、上を基準に20ピクセル、左を基準に20ピクセルの絶対的な位置に指定することができます。この場合の表示も前のものと同じなので省きます。


 ホームページ制作&SEO
ホームページ制作&SEO