ページの見出しを設定する時に使用するのが、<h>タグです。
このタグは、見出しを付ける度に絶対使用しないといけないかというと、そういうわけではありません。
これは、検索エンジンに『この文字は大事ですよ!』と伝えるために使用します。
hタグは正確には<h1>〜<h6>まであり、<h1>から最も重要となっています。大見出し、中見出し、小見出しと思っていただければ間違いはありません。
例えばこのページだとページの一番上部の『見出しを設定する。<h>タグについて解説しています。』という場所にh1タグが使用されています。
HTMLだと以下のようになっています。
<h1>見出しを設定する。<h>タグについて解説しています。</h1>
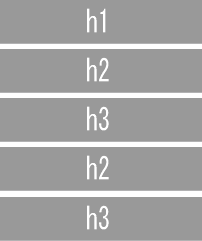
<h1>タグには1ページは1度しか使用してはいけないというルールと、大見出し→中見出し→小見出しの順にきちんと使用するというルールが決まっていますので、それをきちんと守り使用しましょう。大見出し→中見出し→小見出し→中見出し→小見出しという順序ならオッケーです。
以下に正しい使い方と間違った使い方を紹介しておきますので、参考にして下さい。
<h>タグの正しい使い方 |
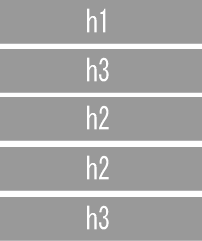
<h>タグの間違った使い方 |
この<h>タグは乱用するとスパム行為とみなされるため、適切な範囲で使用しましょう。
最後にこのhタグは、普通に使用すると文字のサイズ非常に大きくなってしまうため、きちんとCSSで大きくならないよう設定をしておかないといけません。
それについて詳しくはCSSのところで説明します。

 ホームページ制作&SEO
ホームページ制作&SEO